I’m working on a creative culture project with a network of independent cultural centers in Europe. Our aim is to build an audience for art and culture that would usually be suspicious of projects that are about borders, migration, the stranger, and – well – other Europeans. Our task is to support a series of projects investigating and/or transforming borders across the continent. These don’t have to be geopolitical borders. They can be personal, emotional, conceptual borders. The borders we encounter in everyday life.

The coordination of the project takes places between me here in Seattle, Washington, and two team members in Sweden. We’re all in different offices, in different timezones, and working on the project part-time. Finding the space and habits for collaboration can be challenging, especially with a lot of time between meetings and scheduled meetings in-person.
A big part of this project is about process documentation. The tools we are creating to support the collaboration of the cultural centers is for process documentation and discovery. So, I’m starting to think about how I might be able to document my process of participating in the design process of the tools that we will use in the course of this two year project. That’s where this blog post series comes in, a reflection mostly for organizing my thoughts, but perhaps helpful to someone that may be working on long distance collaboration for a project in the cultural sector.

After the funding applications and first round of budgeting, the first step of the collaboration came in November 2015 when the full project team – operators from the cultural centers and the project coordinators – met in Budapest. Here we developed some of the core concepts of the project and developed a quick, prototype of the platform – one of the design strategies I’ve inherited from previous workshops is the idea of making workable mockups or prototypes that roughly incarnate the ideas of a team before multi-day meeting concludes. These rapid prototypes impart a sense of accomplishment, but also have a remarkable life in the longer design process.

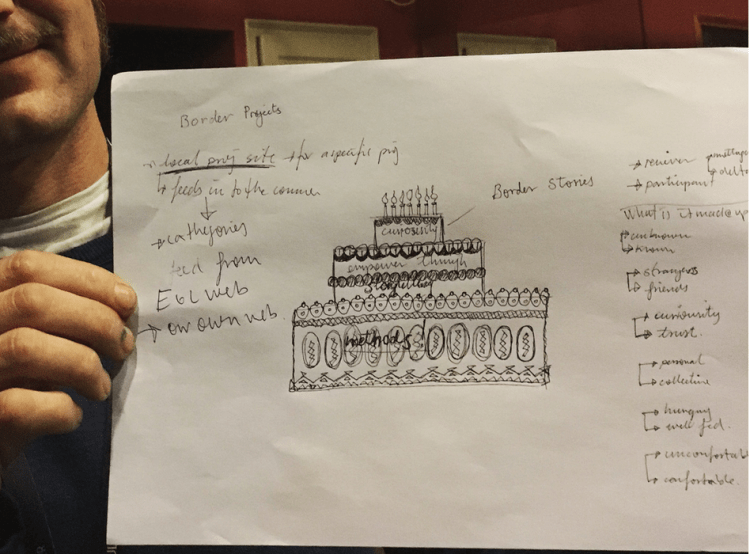
While, I’m not sure we imparted to each other a sense of co-design in the tools we’re using to conduct the project, we do have a sense of making, baking something together. As the above illustration from the meeting captures very well, the various cultural centers see their work as the application of methods they use to empower individuals and underpresented audiences that in turn sparks curiosity.
Now, after a couple of months of refining our budgets and funding contracts, we are returning to the point where we started in November, to develop the tools for collaboration. How have we collaborated so far? Through emails and attachments, Google Drive shared folders and files. How’s that worked for us? It is a mess, but that’s not really unexpected.

How do we expect to continue? Well, probably still through emails and attachments, Google Drive shared folders and files! However, we are also working on an application for representing the process and outcomes of our projects. To organize our process documentation in such a way that our project partners can each learn from each other, but also to make their process and results available for other organizations to discover and learn from their work.
The challenge now is to create a space, to establish a table on which to do what is probably done best in paper – to put up sticky-notes and arrange paper prototypes. First thing is first, setting up a habit of regular meetings and sorting out expectations between the project manager, lead developer, and communication manager. What’s it going to be? Every Tuesday. 4pm CET. 7am PST. Are we working independently and then coming together just to report and make decisions or are these actually work sessions? Both, but admittedly this will be a difficult line to walk as we each need the freedom to do our own work and not feel like the identity of our work is reset at every meeting.

We’ve already worked on a landing page and design identity together with a graphic designer in Poland. I may reflect more on that process in another post, but for now our task is to work on the design on the platform for sharing projects and border stories. In wrapping our minds around the task, we’ve explored the metaphor of train transportation. This informs our graphic identity – the alternating arrow and the dingy color scheme are references to the iconic and reliable style of railway operators. Trains have helped several generations to cross borders and even time. What is more exciting than arriving or departing from one of the great hall railway stations and terminals around the world. Moreso than airports which are psychologically hampered by security apparati and infrastructure, the halls of railway thrill the spirit with a sense of journey and adventure. They are majestic nodes in a tangible network made of concrete, gravel, and steel.

The conceptual framework of a train station lends itself well to thinking about the users of our website. First, we consider who our users will be, but then we spark our imagination by processing the list of users through the metaphor of railway travel. Our project partners become hosts (or should it be conductors?); their audience becomes travelers; and the press and policy makers become corporate guests.
With these key users in mind we can parse out the messages we want them to receive and the actions they can produce through the platform by sketching user scenarios. This is the step we’re currently in. We’re using an application called Moqups to produce these user scenarios and to sketch/share a mockup of the user interface and information architecture. As a database designer, I will be thinking through the user scenario process at the same time as the information architecture, considering the potential ways that data can be transformed.
